By Kirsty Gasston
24th April 2017
Posted in Website Design
The important first step in the design and development of any website is the production of a set of website wireframes. This is even more important since the introduction of responsive website design and mobile-first web design. But what exactly are website wireframes and why are they so important?
What is a website wireframe?
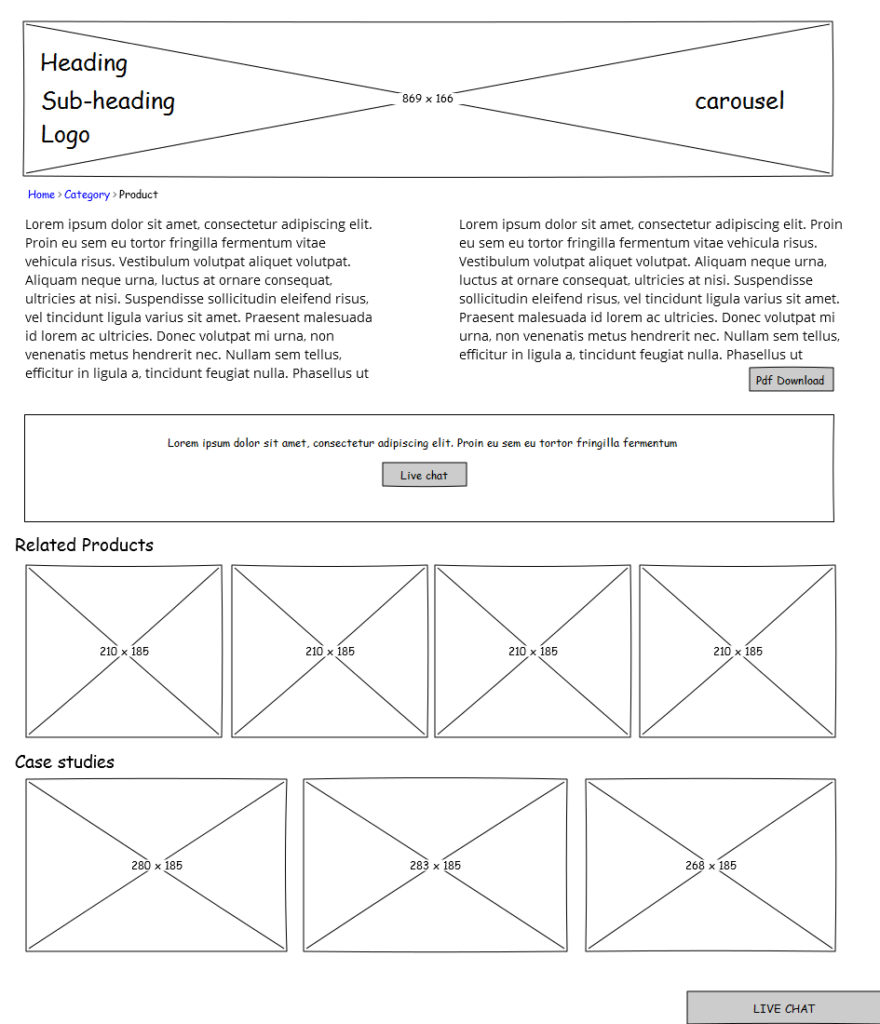
A website wireframe is a layout for a page of the site, demonstrating the structure of the page and the elements to be included within it. These are black and white mockups that do not include any colour, font choices, logos or imagery. Many people refer to website wireframes as being an ‘architectural blueprint’ for the site.

Why are website wireframes important?
Surely it’s a much quicker website design process to go straight into fully styled mockups? What’s so important about website wireframes that warrants a whole extra development phase in the project?
The review of black and white wireframes enable both designers and clients to really concentrate on the content and features of the website, as well as the user journey. Without the distractions of colours and fonts we can really focus on whether we are including the key elements that are going to aid a user in finding the information on your site that they are looking for and whether the flow of the elements on the page is going to create a good user experience. We can make sure that everything is on track before we get too far into the process, and clients find it a really useful indicator of the content that they will need to start preparing for their new site – they can see how many images they will need for each as well as the sizes that images will be used at. Wireframes can also give the client a good indication of an appropriate length of textual content, so that they can write or edit their text suitably (if they are managing this process themselves).
Used in conjunction with a style tile, website wireframes can become even more powerful. If you can agree the structure of the elements for the webpages, and agree the colours, fonts and design elements via a style tile, then you have everything you need to build the website templates quite quickly.
Wireframes can also be used for very early usability testing with your target market – if it is not clear to users how to navigate through the site structure at this stage, then the layouts can be re-thought at this point – making changes to wireframes is a simple and quick process, certainly much quicker than making large scale amends to full page mockups.
It is also important to remember that wireframes aren’t only for the unrestricted customer facing pages – they become even more important for customer login areas and administration areas. The backend functionality within these types of areas on a website can have huge effects on the way that data appears elsewhere on the website and can be pivotal to everything working correctly – they also include the type of functionality that you want to get right first time when you write the code the website as if things aren’t fundamentally right, you may end up in a position where you need to rewrite large parts of the code, or sometimes even start again. Sometimes, the brief for the functionality requirements of something like an administration area or complicated frontend process isn’t always clear, or it’s sometimes just not easy to anticipate elements that will be needed until things start to progress – this another major advantage of wireframes, as they can often confirm or clarify the brief at this early development stage.
So actually, by adding in this initial stage of website wireframes, we actually save time on the entire project.
How do website wireframes help in responsive website design and a mobile-first approach?
Even when you’ve gotten your head around the elements that you need to include on a webpage, it can be very difficult to envisage how these same elements will work across different screen sizes as part of a responsive website design. You could create a beautiful fully styled mockup of the new homepage of your site in Photoshop for desktop screens, but how will that translate to mobile devices? Wireframes are a great starting point to position elements on the page, starting with the mobile level, so that you can see how things will be structured to ensure a good user experience.
As a website designer, how much should you include in a website wireframe?
The ‘rule’ of website wireframes is to not include any content at all, but in reality, you need to tailor how much you include to suit your needs. This will depend on the type and complexity of the website that you are designing, and sometimes on the needs of your client too. For some websites, simply specifying a ‘header’ or ‘navigation’ block is enough, for others, you may need to include the full navigation menu structure and even an example of how the submenu items will be structured. But it really is best to avoid using any colour or imagery – of course you do need to indicate where images will be placed, but stick to plain blocks.
For administration areas or other areas where you are demonstrating functionality, it is best to be as specific as you can while also sticking to the brief. Ensure that you are taking into account buttons, filtering options, dropdown menus, radio buttons and other options that are relevant to your functionality so that you can demonstrate to the client how they will use the system.
What’s the best software or tool for creating website wireframes?
There are many ways of creating website wireframes, and the option you choose is going to depend on many factors including whether you will be working collaboratively with other team members and how you are going to present the wireframes to the client. For instance, you can create wireframes in Adobe Illustrator if there’s only going to be one person working on them at any one time. For huge amounts of flexibility and team collaboration, online tools like Figma are great. At Rapid Web Services we also use InVision for uploading our wireframes to an area where we can share and review with our clients, adding comments and feedback.