By Ollie Reardon
2nd July 2014
Posted in CSS, Design, Web Dev
Here at Rapid Web Services, I occasionally take on the somewhat daunting task of templating email designs. The issue with email designs is that there are no real standards when compared to the push that modern browser vendors are making to make HTML and CSS consistent no matter what web browser the end user is using. This is obviously an issue as a developer as there is no real “one size fits all” approach to templating email designs. Luckily there are a few tips, tricks and handy tools that I’ve discovered through my experiences that I would like to share to help other email developers.
Web Development like its 1999
Surprisingly in email design, HTML tables are your friend. As CSS has varied support depending on the email client the end user is viewing your template in, it is best to keep your layout nested in tables for its basic structure. Again, this is due to the fact that HTML tables are much better supported throughout the major popular email clients and are supported much better than CSS implementations.
Keep your email design styling inline
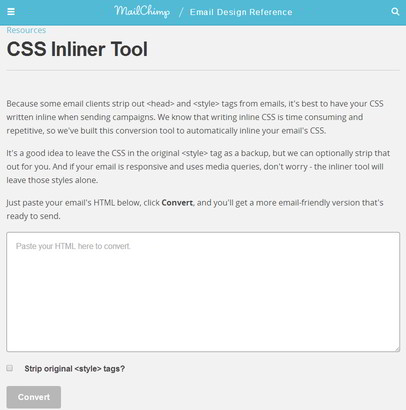
Some email clients don’t support loading CSS files externally by default for security measures. This means that the user won’t see your brilliant email design when they first open your email – and keep in mind that some users may not even know how to unblock content such as images or stylesheets from their client. Some email clients, such as Gmail, also strip out styling that is enclosed in <style> tags in the head of your email. Therefore, putting your CSS in <style> tags isn’t a viable option for email tempting. So really, you have no other choice than to keep all your styling inline. Luckily there are some useful tools that will take out much of the tediousness when styling inline. Personally, I have found that MailChimp’s CSS inliner does a great job at merging CSS from <style> tags inline. There are other services such as Ink Inliner, by Zurb, which offers the same service but is more geared towards their email templating framework, Ink.
Can I use…
Because CSS compatibility is so varied between email clients you will constantly need to check if you can use a certain CSS property, no matter how basic it is when targeting standard web browsers. I have found that Campaign Monitor offer the best service for this as they have created a comparison table of which email clients support which CSS property.
Margins vs Padding
Like I have said previously in this article, there is conflicting support by email clients when rendering padding vs margin, even though padding and margins are the key essentials to positioning your content in CSS. When wanting to separate paragraphs of text away from each other, I have personally found that applying padding to the enclosing <td> tag and not the <p> tag you want to apply the style to is the most cross-compatible way of using padding in email templates.
Testing
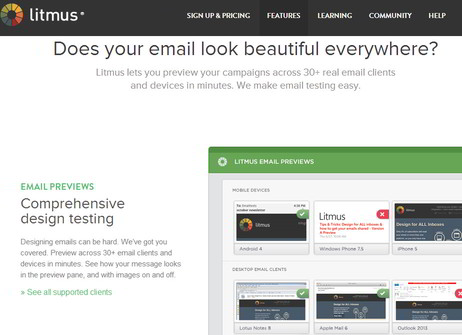
There are various aspects of email development that require a lot of time testing. The core areas are making sure that email clients are not classing your email as spam and ensuring that the design itself is cross-compatible with a range of platforms and different clients. Email Spam Test is a great service that will analyse the subject line of the email you are developing, the actual HTML source code as well as the plain text content and hyperlinks to determine if email clients will consider the email as junk. Litmus provide a very powerful email testing service which will render your desired email to see how it will look on various mobile, desktop and web email clients. They even give you free previews as well as an insight of how much work your email html source code will need.