By Kirsty Gasston
13th March 2018
Posted in Web Dev, Web Hosting
At some point during your website’s development or maintenance, your web developer(s) are bound to mention caching to you, and will likely stress how important it is for your website’s speed and optimisation. But what is caching exactly and why is it so important?
Caching basics
First, you need to understand the basics – when you load a webpage in your web browser, the browser must download the required files to display that page. This includes all the HTML, CSS, JavaScript and images. For some sites and pages, there will be only a few files, and they will be small in size. But for other pages, there may be a lot of files. So what’s the problem? Well, loading in these files can mean it takes a while for the page to load, especially for a user with a slow internet connection or using mobile data. Additionally, a request must be made to the server for each of the files. Multiple simultaneous requests to the server can put it under strain, so imagine if lots of different users are all browsing your site at the same time and each requesting multiple files from the server – the page speed is going to be further reduced.
And this is where caching steps in – storing something in cache is essentially storing a temporary version of it, or a snapshot of it at that moment.
The benefits of caching
So why would we want to store temporary versions of our content? What benefit does this provide? By storing a temporary version of the file, the browser has that ready and available to load in, rather than having to request it from the server – this means that the webpage will load much faster for the user and the number of requests to your server will be far fewer.
The amount of time that these files are stored can be customised to suit your website, but obviously the longer that these are stored, the better.
What about changes and updates?
So what happens when changes are made to the files? How do we make sure that end users are seeing the newer content?
Well, it depends on your site setup. If you’re using WordPress and you’re making changes to the content of posts or pages, then generally the cache for the page is automatically cleared when you save your updates in the admin area.
As mentioned above, your web developer can also set expiry lengths for different types of files, specifying how long a browser should use a cached version before requesting a new one from the server.
If these elements are all setup correctly, then users will start to see the newer content, but bear in mind that it may not be immediate – sometimes you will have to patient and wait for the cache to expire – bear in mind the benefits that you are getting from doing this, they’re going to far outweigh the benefits that you might think there are to users seeing the newest, freshest version of your website design immediately.
What about being able to review work that my developers have done?
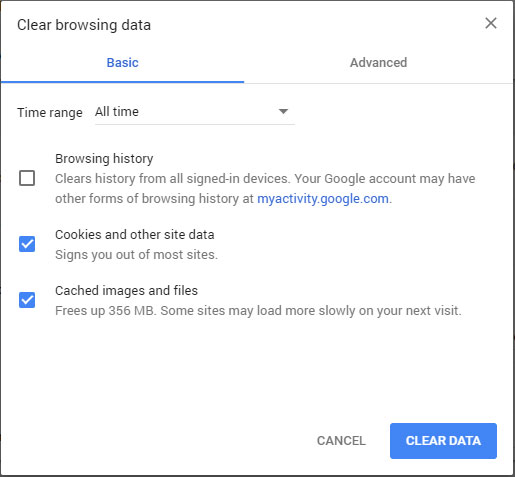
Of course, when you know yourself that changes have been made and that you need to review them, you don’t want to have to wait. In most cases, a simple browser cache clear should do the trick. Initially, trying pressing ‘Ctrl + F5’ to force clear the the browser cache for the page that you’re on. If that still doesn’t work, you can clear all browser cache through the browser settings. For instance, if you are using the Google Chrome web browser, you can click on the menu, ‘More tools’ and ‘Clear browsing data’ – this can also be accessed with keyboard shortcut of ‘Ctrl + Shift + Del’. This window will give you options for the deletion of not only the browser cache but also cookies and browsing history, and there is also a time range option, so be sure to select the right options for you before you continue.